Una vez configurada tu cuenta de Google Ad Manager, creados tanto el pedido como la línea de pedidos y las unidades de anuncios, solo nos resta implementar las etiquetas dentro de nuestro sitio web, en este tutorial te explicamos cómo hacerlo.
Crear o Reemplazar línea de Ads.txt
Si no sabes donde encontrar la línea de ads.txt puedes leer este artículo: ¿Donde consigo mi línea de Ads.txt?
Si tienes creado el documento “ads.txt” debes reemplazar la línea de adsense por la que copiamos en el punto anterior, sino debes crear un documento nuevo llamado ads.txt y subirlo en el directorio raíz en tu sitio.

Código de la cabecera
Dentro de la sección “head” podremos encontrar todos los recursos que van a ser mostrados en el sitio que el usuario consume (lo que ve el usuario cuando carga el sitio web), en este espacio vamos a hacer la llamada a las unidades de anuncio y a la plataforma de anuncios de Google.
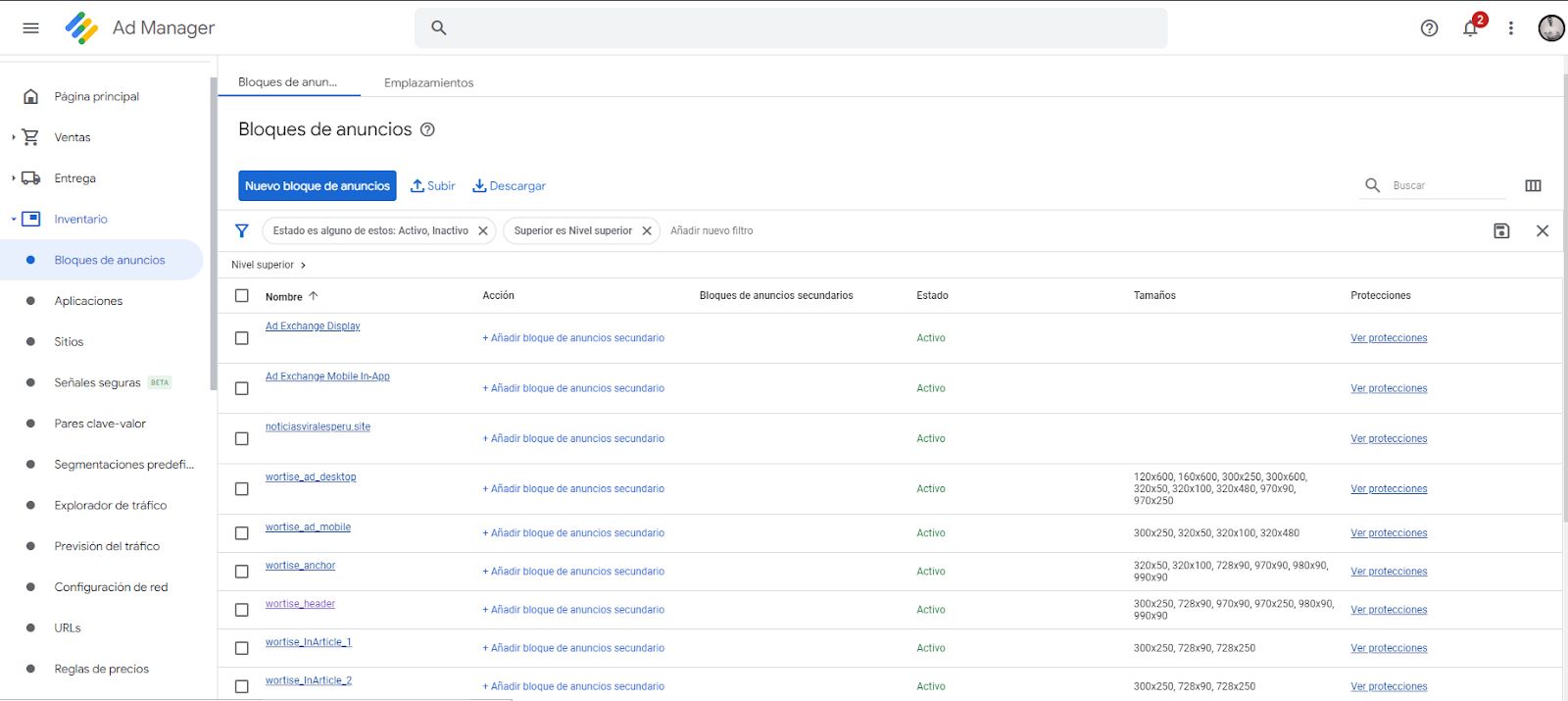
Para ello vamos a ingresar en la sección Inventario > Unidades de anuncios

- Debes seleccionar el adunit a implementar, en este tutorial utilizaremos “wortise_inarticle_1” (Los pasos a seguir son los mismos independientemente del nombre del adunit).

- Una vez dentro del bloque de anuncios nos dirigiremos a la pestaña “Etiquetas”
- En la pestaña Etiquetas, dejaremos el valor por defecto “Google Publisher Tag” Y luego haremos clic en el botón “Continuar”
- En la segunda ventana dejaremos los valores por defecto nuevamente y presionaremos el botón “Continuar”
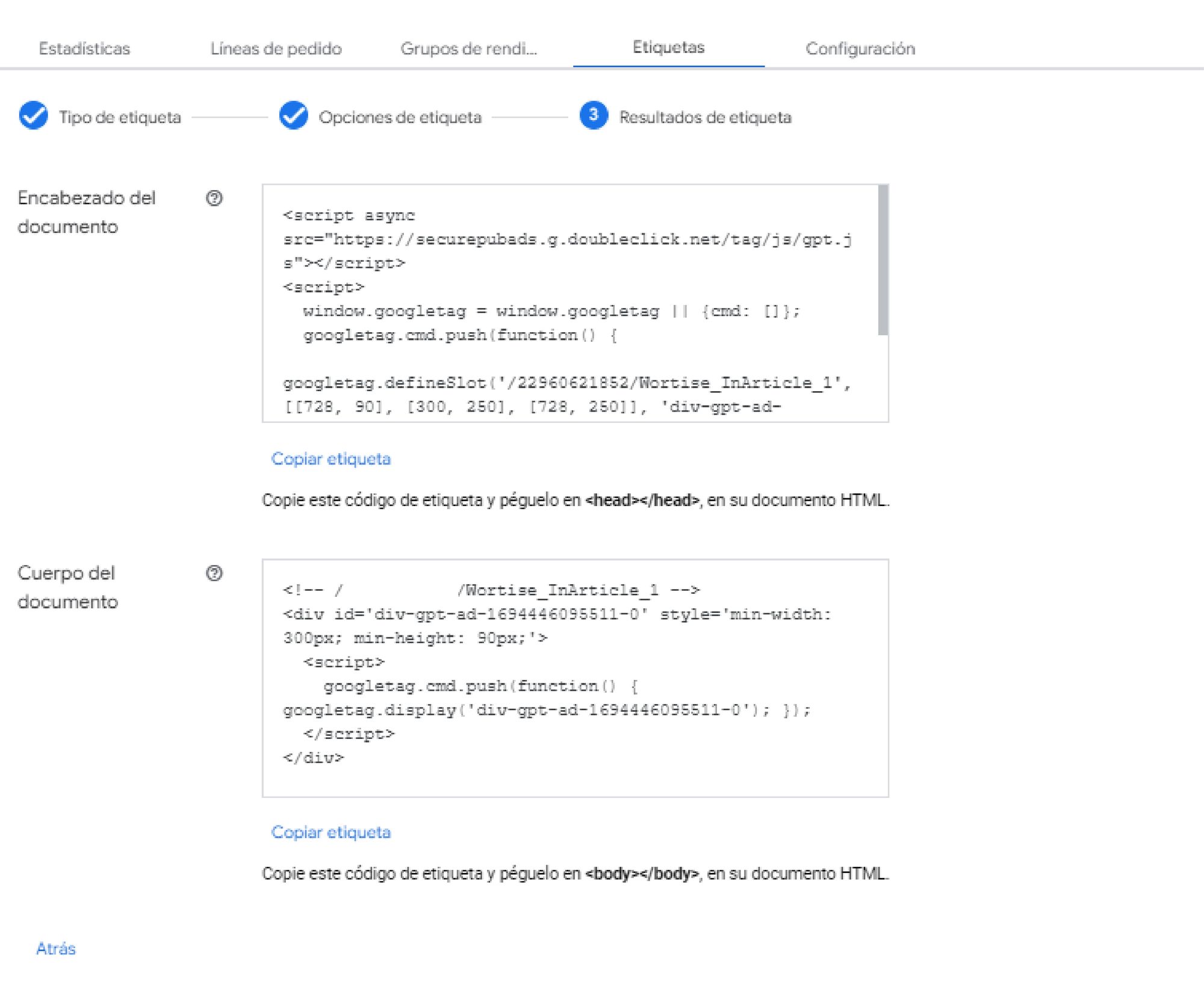
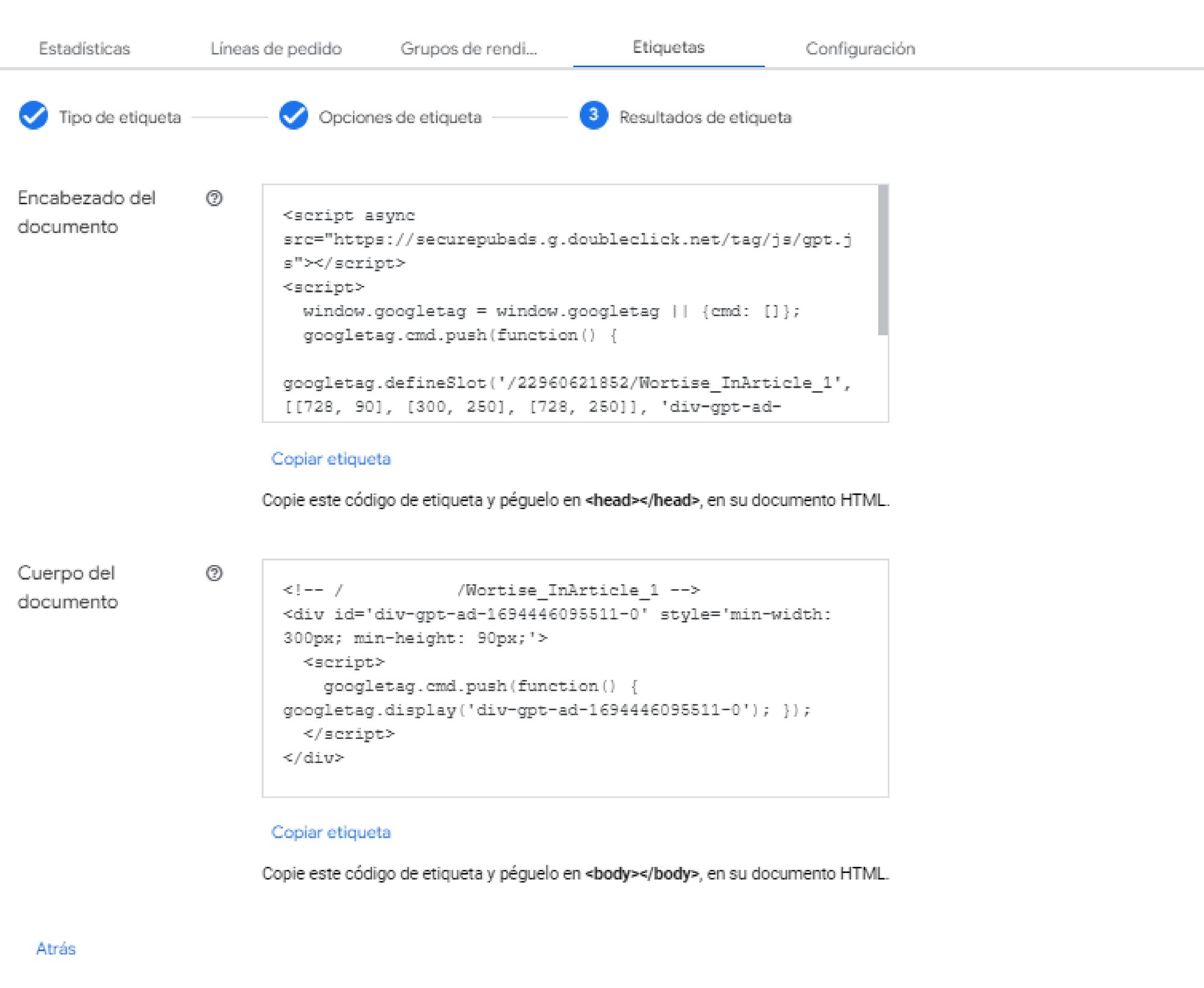
- Presionando el botón “Copiar etiqueta” copiaremos en el portapapeles el código que debe ir en la cabecera del sitio.

- Recomiendo que peguemos esto en un documento de texto (en este tutorial, seguiré este método).
Dentro vamos a ver una línea que comienza con “googletag.defineSlot”, vamos entender esa línea:
- ”Número de red” es propio de cada cuenta de Google Ad Manager.
- “Código” en este caso es “wortise_InArticle_1”, es el identificador del bloque de anuncios en GAM.
- “[300, 250], [728, 90], [728, 250]” son los tamaños que va a tomar el anuncio mostrado en el sitio.
- “ID” es el identificador que vamos a volver a utilizar en el cuerpo del sitio (Por defecto tiene una estructura similar a esta “div-gpt-ad-00000000000-0”) este ID puede ser modificado para que tenga más sentido al momento de consultar su rendimiento con los informes de GAM.
Código del cuerpo del sitio
Continuando desde el punto N.º 5 de como conseguir el código de la cabecera podemos obtener la porción de código que debe ser implementado en el cuerpo del sitio.
- Esta vez copiaremos el código que está en la sección inferior de la úl
tima pantalla

- Con el código copiado, volveremos al documento de texto y pegaremos el código.
- Debemos asegurarnos que las dos líneas mostradas a continuación tengan el mismo nombre (Incluso símbolos y mayúsculas) que el declarado en el código de la cabecera, como en el ejemplo utilizamos la palabra “ID” las imágenes tienen el mismo nombre, pero recomiendo que utilicen nombres descriptivos, en este ejemplo desde wortise utilizaremos “InArticle_1”.
Más de un Bloque de anuncios
En la mayoría de los casos deberemos crear más de un bloque de anuncios, si no recuerdas como hacerlo te recomiendo que leas este artículo ¿Cómo crear una unidad de anuncios?, con las unidades de anuncio ya creadas debemos estructurar el código del archivo de texto de la siguiente forma:
Código de la cabecera
Tenemos dos secciones importantes, la llamada al servidor de Google
<script async src=»https://securepubads.g.doubleclick.net/tag/js/gpt.js«></script>
y la función que hace la llamada a los adunits:
<script>
window.googletag = window.googletag || {cmd: []};
googletag.cmd.push(function() {
googletag.defineSlot(‘/NUMERO DE RED/wortise_InArticle_1’, [[300, 250], [728, 90], [728, 250]], ‘ID’).addService(googletag.pubads());
googletag.defineSlot(‘/NUMERO DE RED/wortise_InArticle_2’, [[300, 250], [728, 90], [728, 250]], ‘ID2’).addService(googletag.pubads());
googletag.defineSlot(‘/NUMERO DE RED/wortise_InArticle_3’, [[300, 250], [728, 90], [728, 250]], ‘ID3’).addService(googletag.pubads());
googletag.pubads().enableSingleRequest();
googletag.enableServices();
});
</script>
En la función que tenemos arriba podemos observar que lo único que cambia entre es el contenido, lo recomendable es seguir una lógica con la nomenclatura de los anuncios, no está mal utilizar nombres más números, por ejemplo:
- wortise_InArticle_1
- wortise_InArticle_2
- wortise_InArticle_3
La misma lógica aplica a los ID´s cada “ID” debe ser ÚNICO dado que si se repiten no va a mostrar anuncios en el sitio. Ejemplo:
- InArticle_1
- InArticle_2
- InArticle_3
Últimos consejos
- Siempre agrega las llamadas de los anuncios arriba de esta línea “googletag.pubads().enableSingleRequest();”.
- Se ordenad@ al momento de hacer las llamadas y prioriza la legibilidad ( que sea entendible y claro las referencias)
- Respeta el orden de los llamados a los anuncios, el código va a funcionar igual independientemente del orden en el que hagas el llamado, pero va a ser más difícil leerlo o modificarlo llegado el momento de optimizarlo.
- No es conveniente crear anuncios por crearlos, crea y utiliza solo los que sean necesarios.
- Ten en cuenta la Experiencia del usuario, no sirve de nada llenar la pantalla de anuncios que el usuario no va a clickear, es más eficiente poner los necesarios para no saturar el contenido y que el usuario/consumidor se vea tentado a hacer clic en los anuncios.




